ویجت stack یکی از ویجت های فلاتر با کارایی بالا میباشد که قابلیت لایه بندی ویجت ها را در اختیار شما قرار میدهد
اما منظور از لایه بندی چیست؟
به طور مثال شما نیاز دارید روی یک تصویر یک متن را نمایش دهید.
با استفاده از ویجت Stack این قابلیت برا شما فراهم میشود که بتوانید ویجت های خود را به صورت لایه لایه روی یکدیگر قرار دهید همچنین شما میتوانید با استفاده از ویجت positioned مکان قرار گیری ویجت ها را مشخص کنید.
در ادامه property های این ویجت را با هم بررسی میکنم و در انتها چند نمونه کد برای درک بهتر این ویجت قرار داده ایم.
alignment (Alignment)
این property یک ورودی از نوع Alignment میگیرد و موقعیت مکانی فرزندان این ویجت را مشخص میکند
Alignment فقد روی ویجت های اثر میگذارد که با ویجت position برا ان ها ست نشده باشد
clipBehavior (Clip)
این ویجت مشخص میکند که ویجت های فرزند بریده شوند یا خیر
fit (Stackfit)
این property مشخص میکند که فرزندانی که position برا انها تعریف نشده باشد چگونه از فضای موجود استفاده کنند.
textDirectoin (TextDirection)
این property مربوط به راست چین بودن و یا چپ چین بودن متن میباشد.
نمونه کد
همانطور که در کد پایین مشاهده میکنید ما با استفاده از ویجت Stack توانسته ایم سه Container را روی همدیگر قرار دهیم به این شکل که Container قرمز به عنوان لایه اولیه و Container با رنگ های مشکی و بنفش به ترتیب جزء لایه های بالاتر میباشند همچنین دو Container با رنگ های مشکی و بنفش را با استفاده از ویجت Positioned در موقعیت های مکانی متفاوت قرار داده ایم.
Scaffold(
appBar: AppBar(
title: Text('MyFlutter.ir'),
centerTitle: true,
backgroundColor: Colors.blueAccent[400],
), //AppBar
body: Center(
child: SizedBox(
width: 300,
height: 300,
child: Center(
child: Stack(
fit: StackFit.expand,
clipBehavior: Clip.antiAliasWithSaveLayer,
children: <Widget>[
Container(
width: 300,
height: 300,
color: Colors.red,
), //Container
Positioned(
top: 80,
left: 80,
child: Container(
width: 250,
height: 250,
color: Colors.black,
),
), //Container
Positioned(
left: 20,
top: 20,
child: Container(
height: 200,
width: 200,
color: Colors.purple,
),
), //Container
], //<Widget>[]
), //Stack
), //Center
), //SizedBox
) //Center
),
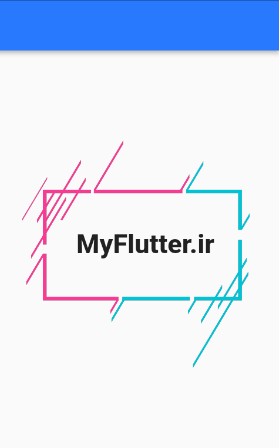
در نمونه کد پایین با استفاده از ویجت Stack یک Text را روی Image قرار داده ایم.
Scaffold(
appBar: AppBar(
backgroundColor: Colors.blueAccent[400],
), //AppBar
body: Center(
child: SizedBox(
width: 300,
height: 300,
child: Center(
child: Stack(
fit: StackFit.expand,
clipBehavior: Clip.antiAliasWithSaveLayer,
children: <Widget>[
Center(child:Image.asset("assets/images/border.png")), //Container
Positioned(
top: 125,
left: 80,
child: Text("MyFlutter.ir",style: TextStyle(fontWeight: FontWeight.w800,fontSize: 30),
),
), //Container
], //<Widget>[]
), //Stack
), //Center
), //SizedBox
) //Center
),

جمع بندی
با استفاده از ویجت Stack شما میتوانید ویجت ها خود را در لایه های مختلف به کار ببرید.